App Shortcuts: Atalhos de aplicativos para sua Progressive Web App
javascript • pwa • progressive web appFrequentemente falamos sobre como a web está evoluindo e estreitando as linhas entre sites e aplicativos.
Hoje vamos falar sobre uma funcionalidade bem simples mas que traz nossos web apps para mais próximos dos aplicativos.
Bora?
Atalhos de aplicativos
Os atalhos de aplicativos, ou app shortcuts, são atalhos que ajudam o usuário a fazer ações rápidas.
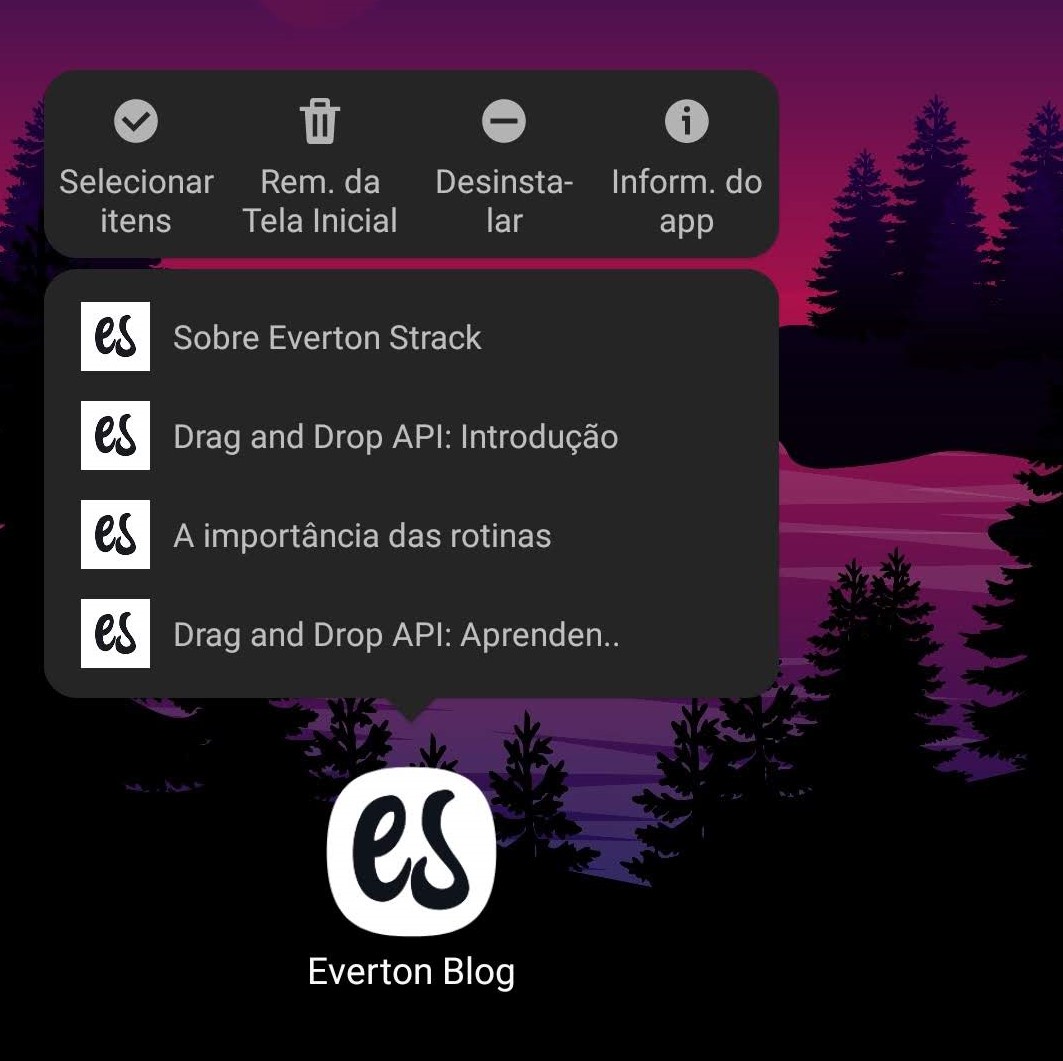
Nos dispositivos móveis, geralmente eles aparecem quando você pressiona o ícone do aplicativo por mais tempo, o famoso “long press”.

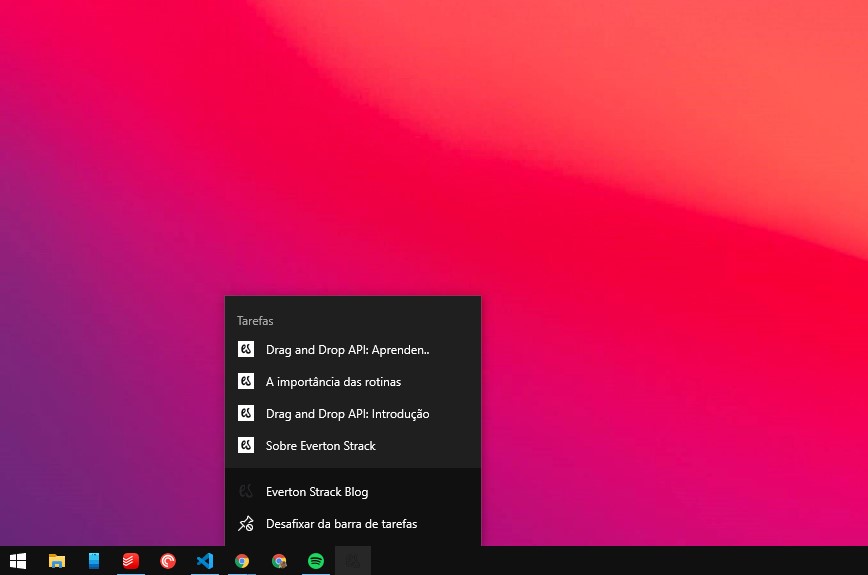
Já no desktop, os atalhos aparecem quando você clica com o botão direito do mouse sobre o link de uma aplicativo na barra de tarefas.

O menu dos atalhos de aplicativos só vão aparecer para Progressive Web Apps que o usuário instalou em seu dispositivo.
Os atalhos representam ações que o usuário possa querer fazer, e estão associadas a uma url na sua aplicação.
Alguns exemplos de atalhos:
- Links do menu principal (exemplo: home, sobre)
- Funcionalidade de pesquisar
Definindo os atalhos de aplicativos
Os atalhos de aplcativos são definido no manifest, que é um arquivo que diz para seu navegador informações sobre a sua Progressive Web Apps e como ela deve se comportar quando for instalada.
Para declarar o nosso atalho, incluímos no nosso manifest o seguinte código:
"shortcuts": [
{
"name": "Sobre Everton Strack",
"short_name": "Sobre",
"description": "Mais sobre Everton Strack, Desenvolvedor Front-end, aspirante a Ux/UI Designer e Co-Fundador da UFA!.",
"url": "/sobre",
"icons": [
{
"src": "/assets/images/favicons/favicon-192x192.png",
"sizes": "192x192"
}
]
}
]name
O label do seu atalho, esse é o texto que vai aparecer para o usuário.
short_name (opcional)
O texto que vai aparecer caso seu name seja muito extenso. Mesmo sendo uma propriedade opicional, é recomendado que você preencha.
description (opcional)
A descrição de qual o objetivo do seu atalho do aplicativo. Não é usado no momento, mas pode ser exposto a tecnologia de assistência no futuro.
url
A URL que será acionada quando o usuário clicar no atalho do aplicativo.
icons
Uma array com os ícones, incluíndo o src da imagem e sizes com o tamanho. No momento SGVs não são suportados, portanto, use ícones em PNG.
Testando os atalhos de aplicativos
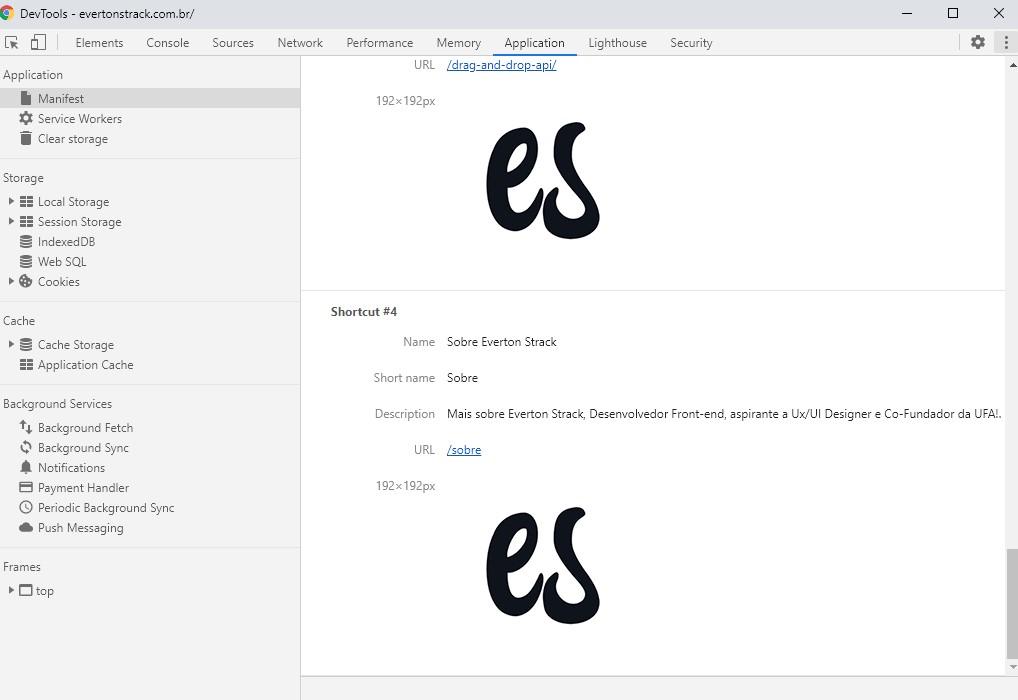
Para testar se os atalhos foram configurados corretamente, é só acessar a aba “Aplication” no Chrome Dev Tools, e clicar em Manifest.

O DevTools suporta os atalhos de aplicativos a partir da versão 84 de Google Chorme e 84 do Microsoft Edge.
Compatibilidade
Os atalhos de aplicativos estão disponíveis para Android, a partir da versão 84 do Google Chrome e para Windows a partir vas versões 85 do Chrome e do Edge.
No Windows você pode testar habilitando a flag:
chrome://flags/#enable-desktop-pwas-app-icon-shortcuts-menuNo Android, aparentemente não está funcionando ainda, mesmo na versão 84 do Chrome, pode ser porque as atualizações do Progressive Web App são limitadas uma vez ao dia. Você pode encontrar mais detalhes neste artigo. Você pode testar no Chrome Dev que funciona normalmente.
Conclusão
Uma funcionalidade simples, porém que nos mostra que as progressive web apps tem evoluído cada vez mais melhorando bastante a usabilidade para nossos usuários.
Algumas indicações de links interessantes de hoje:
- Get things done quickly with app shortcuts
- Web app manifest
- Updating the WebAPK
- Progressive Web Apps
Até mais e obrigado pelos peixes.

Comentários