Sobre

Escrevo
código para
pessoas
Meu nome é Everton Strack, sou Front-End developer com foco em resolução de problemas, design, performance e SEO.
Especialista em HTML, CSS e Javascript, com sólidos conhecimentos em arquitetura do ecosistema Front-End e em tecnologias com Angular, React, TypeScript, StencilJS, Grunt, Gulp, Web Components, design responsivo, web mobile;
Sou entusiasta de tecnologia, gosto de ler entre as linhas da indústria de tecnologia e tentar entender as motivações por trás de decisões que podem parecer incríveis, irracionais ou puramente idiotas. Também gosto de beleza, café medíocre e dias chuvosos.
Ninja Front-end Developer
Desenvolvedor Front-end com foco em performance e SEO e buscando ser um ninja javascript.
Aspirante a UX/UI Designer
Estudante de Design apaixonado por UI/UX, minimalisma, e sonha em mudar o mundo.
Minhas Skills
Algumas de minhas skills Jedi Master.
Projetos
Alguns projetos que tive envolvimento como desenvolvedor front-end, seja como freelancer ou em agências.

Franciele Strack - Escritora
Site desenvolvido para a escritora Franciele Strack. Site rápido, responsivo e mobile friendly. O projeto foi desenvolvido como freelancer e atuei como Designer e Desenvolvedor front-end.
#HTML, #CSS, #javascript,
Acessar o site: Franciele Strack - Escritora

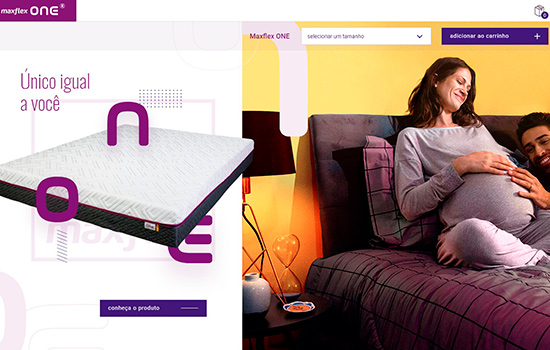
MaxFlex One
Site e eccommerce desenvolvido para a MaxFlex. Site responsivo e mobile friendly. O projeto foi desenvolvido como freelancer junto com a CodeCrafts e atuei como Desenvolvedor front-end freelancer.
#HTML, #CSS, #javascript, #jQuery, #php,
Acessar o site: MaxFlex One

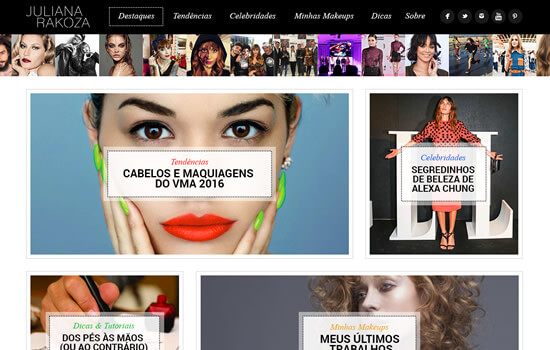
Juliana Rakoza Makeup Artist
Blog desenvolvido para a Makeup Artist Juliana Rakoza. O blog foi desenvolvido em Wordpressresponsivo e mobile friendly. O projeto foi desenvolvido como freelancer e atuei como Desenvolvedor front-end e back-end freelancer.
#HTML, #CSS, #javascript, #jQuery, #php, #Wordpress
Acessar o site: Juliana Rakoza Makeup Artist

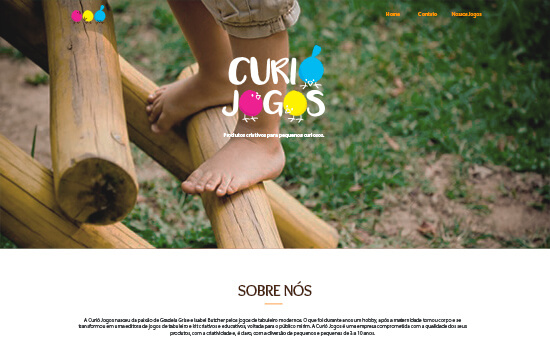
Curió Jogos - Produtos criativos para pequenos curiosos
Hotsite em Wordpress responsivo e mobile friendly. O projeto foi desenvolvido como freelancer e atuei como Desenvolvedor front-end e back-end freelancer.
#HTML, #CSS, #javascript, #jQuery, #php, #Wordpress
Acessar o site: Curió Jogos

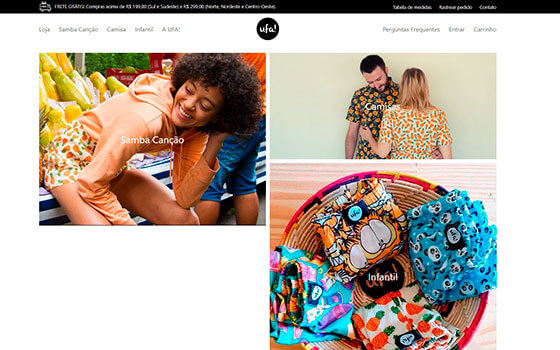
UFA! Comfort Wear: Samba Canção e Camisa sem limitações de gênero
Loja virtual da marca A UFA! Comfort Wear. Feito na plataforma de ecommerce Woocommerce e Wordpress. Atuei no projeto como Designer, na criação da marca, conceito, identidade visual e layout e como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery, #Woocommerce, #wordpress #ecommerce, #design
Acessar o site: UFA! Comfort Wear

TFG.CO Estúdio de desenvolvimento de Jogos
Hotsite/landing page Responsiva e mobile friendly. O projeto foi desenvolvido como freelancer e atuei como Desenvolvedor front-end freelancer.
#HTML, #CSS, #javascript, #jQuery

Elysée
Site Responsivo e mobile friendly. O projeto foi desenvolvido na Huia/W3haus e atuei como Desenvolvedor front-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar site: Elysée O Boticário

Radar Make B
Site Responsivo e mobile friendly. O projeto foi desenvolvido na Huia/W3haus e atuei como Desenvolvedor front-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: Radar Make B

Site da Banda SambaGrego
Projeto desenvolvido com o objetivo de divulgar o lançamento do novo clipe da banda Sambagrego. Desenvolvido em parceria com a designer Ane Schutz no qual atuei como como Desenvolvedor front-end e back-end freelancer.
#PHP, #HTML, #CSS, #javascript, #jQuery

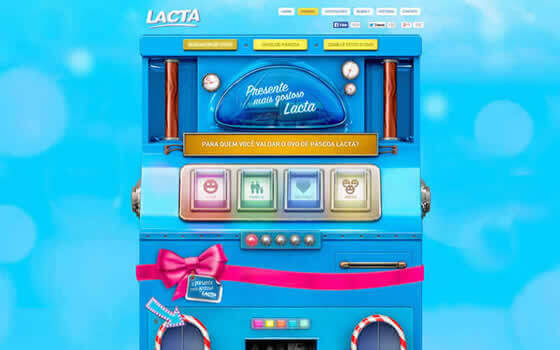
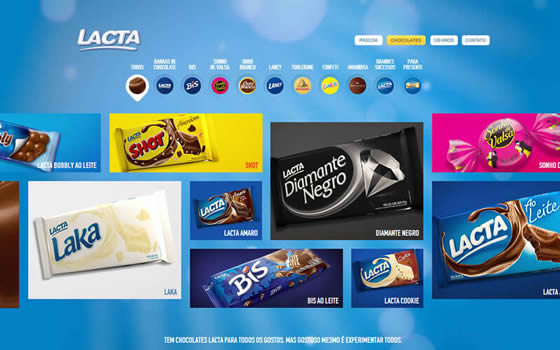
Páscoa é Lacta
Site desenvolvido na Huia/W3haus no qual atuei como Desenvolvedor front-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: Páscoa é Lacta

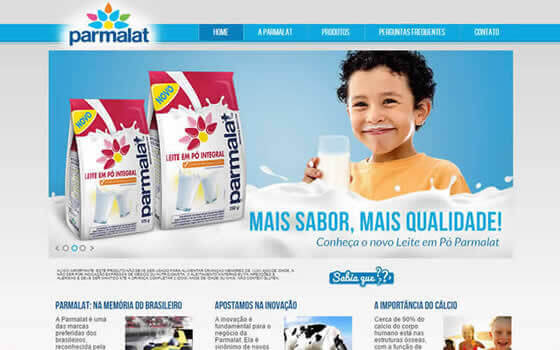
Parmalat Leite em Pó
Projeto desenvolvido com Desenvolvedor front-end frelancer. Também atuei como desenvolvedor back-end
#PHP, #HTML, #CSS, #javascript, #jQuery

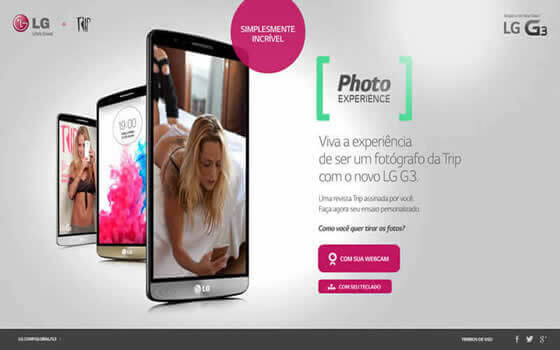
Photo Experience | LG G3 + Revista TRIP | LG G3 + Revista TPM
Site que simula a interação do usuário com a câmera do LG G3 usando a webcam. O projeto foi desenvolvido na Huia/W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery

Torcida Linda O Boticario
Site desenvolvido na Huia/W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Torcida Linda O Boticario

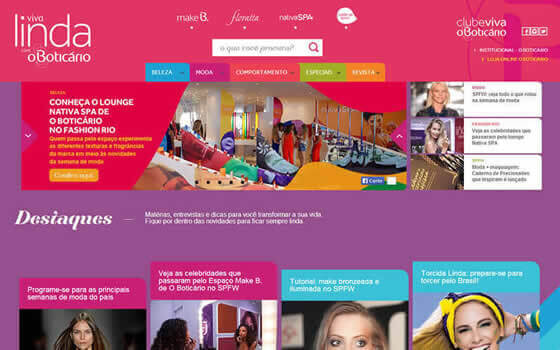
Viva Linda O Boticário
Site desenvolvido na Huia/W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Viva Linda O Boticário

Lacta 100 Anos
Site desenvolvido na Huia/W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Lacta 100 Anos

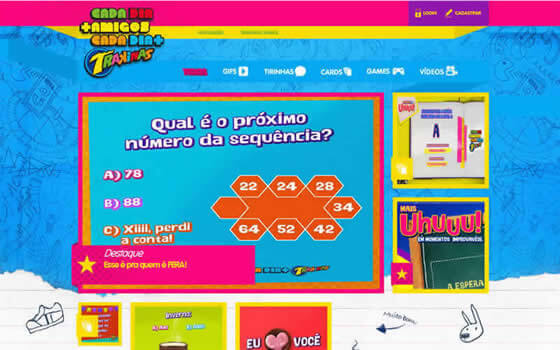
Trakinas
Site desenvolvido na agência Huia/W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Trakinas

Everton Strack Portfolio
Projeto pessoal desenvolvido com o objetivo de divulgar o meu trabalho. As duas principais premissas: Performance - carregar rápido - e ser funcional; Atender a o maior número de plataformas e levar a melhor experiência possível para os usuários de cada uma delas. Cuidado muito forte com a performance e com buscar a melhor forma de entregar a informação rápido ao usuário.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: Everton Strack Portfolio

Da Gaveta Pra Rua
Atuei como Desenvolvedor front-end freelancer e também como desenvolvedor back-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: Da Gaveta Pra Rua

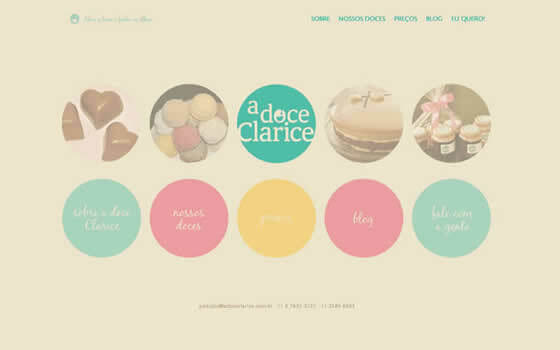
A Doce Clarice
Site desenvolvido em Wordpress no qual atuei Desenvolvedor front-end freelancer e também como desenvolvedor back-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: A Doce Clarice

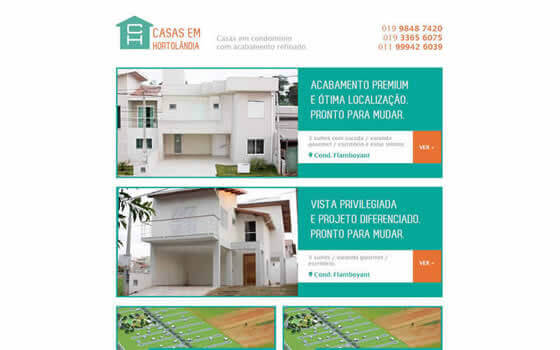
Casas em Hortolândia
Atuei Desenvolvedor front-end freelancer e também como desenvolvedor back-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: Casas em Hortolândia

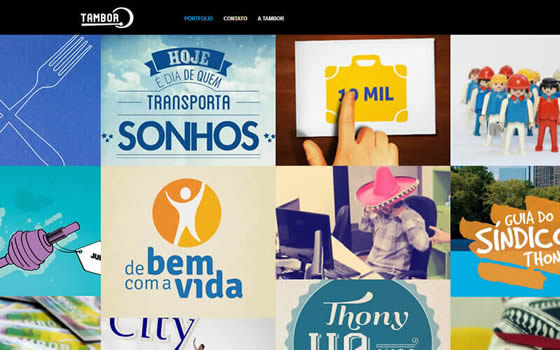
Tambor
Site desenvolvido em Wordpress no qual atuei Desenvolvedor front-end freelancer e também como desenvolvedor back-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: Tambor

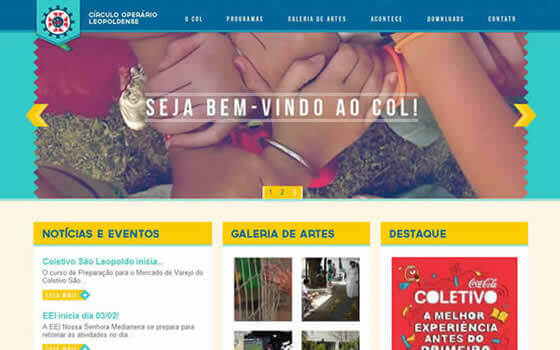
Círculo Operário Leopoldense - COL
Atuei Desenvolvedor front-end freelancer
#PHP, #HTML, #CSS, #javascript, #jQuery

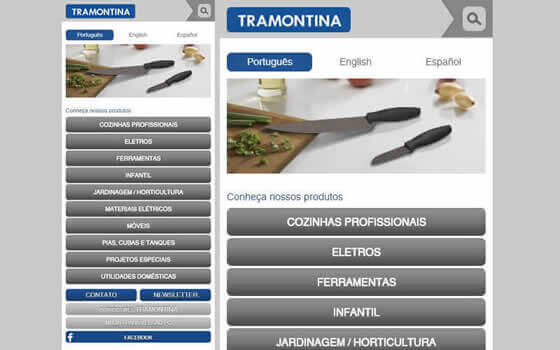
Tramontina Mobile
Site desenvolvido na agência W3haus e atuei como Desenvolvedor front-end.
#PHP, #HTML, #CSS, #javascript, #jQuery
Acessar o site: Tramontina Mobile

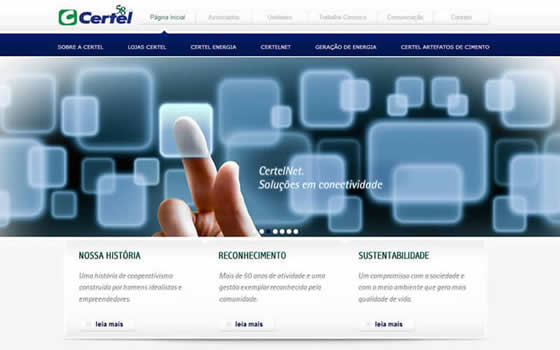
Certel Institucional
Site desenvolvido na agência Brivia e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Certel Institucional

Confraria Malbec
Site desenvolvido na agência W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Confraria Malbec

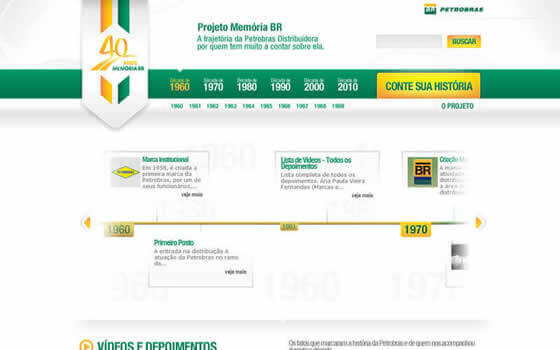
Projeto Memória BR
Site desenvolvido na agência W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Projeto Memória BR

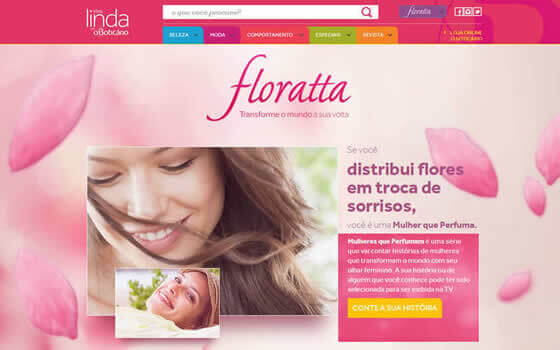
Floratta
Site desenvolvido na agência W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Floratta

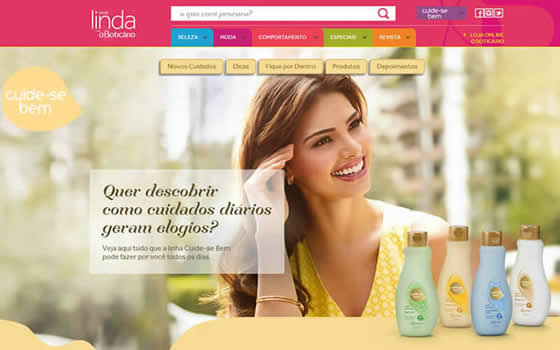
Cuide-se Bem
Site desenvolvido na agência W3haus e atuei como Desenvolvedor front-end.
#HTML, #CSS, #javascript, #jQuery
Acessar o site: Cuide-se Bem